As digital transformation accelerates, accessibility is crucial for creating inclusive online experiences that reach all users. While innovation continues to enhance sectors from fintech to healthcare, the question of inclusivity remains at the forefront: Are these advancements accessible to everyone, including individuals with disabilities?
Accessibility should not be an afterthought; it’s a core component of User Experience (UX) and essential to successful digital strategies. By embracing accessibility in technology design, organizations unlock new potential for their users, enhance brand reputation, and reduce the risk of compliance-related setbacks. Dive into the blog to learn how businesses can lead the way in accessibility through advanced, technology-driven approaches.
The Technological Imperative of Web Accessibility
Web accessibility ensures that people with disabilities can access, navigate, and engage with digital content effortlessly. Disabilities span auditory, cognitive, neurological, physical, speech, and visual domains, affecting billions of people worldwide. To create an inclusive digital presence, businesses must implement accessibility guidelines that foster meaningful, usable experiences.
The principles of accessibility—Perceivable, Operable, Understandable, and Robust (POUR)—provide a roadmap for creating experiences that are both accessible and scalable.

Technology, when applied thoughtfully, can bring these principles to life:
- Perceivable: Ensure that users can experience content through various senses (e.g., text alternatives for images, captions for videos).
- Operable: Provide flexible navigation options, allowing users to interact via keyboard, screen readers, or other assistive devices.
- Understandable: Simplify content and interactions for easy comprehension, minimizing complex language or interfaces.
- Robust: Build content compatible with various devices and assistive technologies to future-proof accessibility.
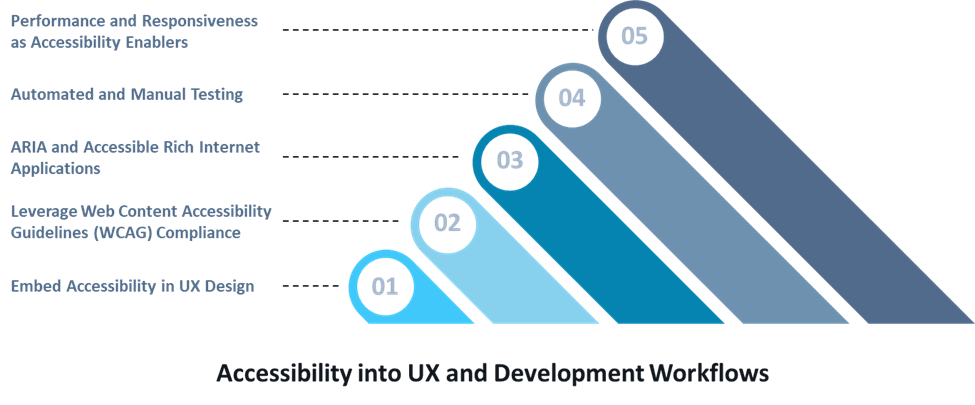
Integrating Accessibility into UX and Development Workflows
Integrating accessibility into UX and development workflows ensures that digital experiences are inclusive and usable for everyone. By embedding accessibility principles from the start, teams can design interfaces that cater to diverse needs. This proactive approach not only enhances user satisfaction and experience but also supports compliance and broadens reach.
- Embed Accessibility in UX Design:
- Dynamic UI Components: Use component libraries that are WCAG-compliant, such as ARIA-enhanced elements. For example, aria-live attributes allow screen readers to announce updates on dynamic content in real-time.
- Keyboard Navigation and Focus Management: For accessible interfaces, ensure that keyboard-only users can navigate intuitively. Implement focus states that highlight active elements clearly, guiding users through each step.
- Color Contrast and Readability: High contrast and readable typography are foundational. Use design tools that simulate color blindness and other visual impairments to validate usability for diverse users.
- Leverage Web Content Accessibility Guidelines (WCAG) Compliance:
Aim for WCAG 2.1 Level AA compliance as a baseline, ensuring that accessibility needs are met. This includes alt-text for images, screen reader-compatible labels, and robust form validation for seamless user interactions.
Utilize tools like Axe, Lighthouse, and WAVE for automated checks, integrating these into CI/CD pipelines to catch and address issues early in the development cycle. - ARIA and Accessible Rich Internet Applications:
ARIA (Accessible Rich Internet Applications) attributes empower developers to define roles, states, and properties for complex interactive elements. For example, using aria-checked on toggles or aria-expanded on dropdowns provides context to assistive technologies, improving interactivity and ease of use.
Real-time updates with aria-live regions help screen readers keep users informed without reloading the page, creating a seamless experience. - Automated and Manual Testing:
- Automated Tools: Integrate tools like Axe and Lighthouse into CI/CD pipelines, automating routine accessibility tests with each deployment. However, remember that automated tools only catch about 30% of accessibility issues, so they should be part of a broader testing strategy.
- Manual Testing: For a comprehensive approach, incorporate manual testing with screen readers (e.g., NVDA, JAWS) and keyboard navigation. Manual testing captures nuances that automated tools may miss, ensuring a user-centered approach.
- Performance and Responsiveness as Accessibility Enablers:
- Optimize Load Times and Responsiveness: Compress images, use lazy loading, and ensure responsive layouts to support users on low-bandwidth networks or mobile devices. A faster, mobile-optimized website benefits all users and improves overall accessibility.
Business Value of Web Accessibility
Building accessible digital spaces is not only about compliance but also presents strategic advantages for businesses:
- Expanded Reach: Accessibility broadens your audience, making your content usable for millions who rely on assistive technologies. It opens doors to new customer segments and markets that may otherwise be inaccessible.
- Enhanced SEO: Many accessibility practices, like text alternatives for images and logical page structures, improve Search Engine Optimization (SEO), leading to better discoverability and higher engagement.
- Stronger Brand Reputation: Inclusivity is a powerful differentiator. Businesses that prioritize accessibility are seen as socially responsible and customer-focused, earning customer loyalty and enhancing brand perception.
- Risk Mitigation: Non-compliance with accessibility standards can result in legal consequences. By proactively addressing accessibility, businesses reduce legal risks while demonstrating a commitment to ethical practices.
Business can enhance digital accessibility by follow some key practical strategies as below
- Stay Up to Date: Remain updated on the latest trends and developments in web accessibility standards and technologies. Continuous improvement is necessary to ensure constant accessibility compliance.
- Test for Accessibility: Regularly test your website utilizing automated tools to tackle any issues proactively and to assure a seamless UX for every individual.
- Facilitate Diverse Engagement Methods: Enable users to interact with your website by various methods such as using voice commands, keyboard, gestures, and more.
By prioritizing the above-mentioned areas, digital environment can be simulated where every individual, irrespective of their abilities, can involve fully. The realization of true web accessibility will support the development of a more unbiased and integrative society. Also read our blog on AI/ML in CX Engineering
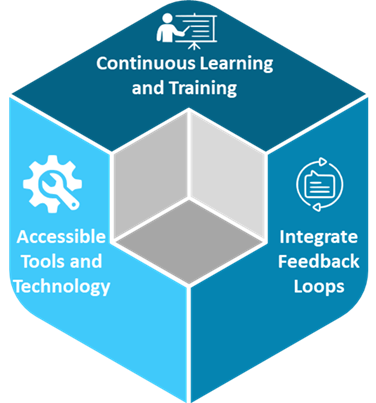
Building a Culture of Accessibility
Achieving accessibility requires ongoing commitment and education within development teams

- Continuous Learning and Training: Train design and development teams on accessibility standards and best practices. Regular workshops and certifications can help keep teams informed about the latest tools and guidelines.
Partner with accessibility specialists for audits and consulting, ensuring that your approach aligns with the latest standards and addresses complex technical requirements.
- Accessible Tools and Technology: Choose tools that support accessibility from the ground up. Modern development frameworks, CMS platforms, and testing tools often offer built-in accessibility support. By selecting accessibility-friendly technology, businesses can streamline the implementation process.
- Integrate Feedback Loops: Continuously gather user feedback, especially from individuals with disabilities, to refine and improve accessibility. Feedback loops ensure that accessibility initiatives remain user-centered and evolve with changing needs.
Real World Examples of Web Accessibility Implementation
Some businesses are setting benchmarks for accessible digital experiences. For example:
- Banks and Financial Institutions: Major banks are implementing screen reader-compatible websites that provide visually impaired users access to essential services. With accessible interfaces and robust encryption, they cater to diverse customers while enhancing security.
- E-commerce Platforms: Online retailers that prioritize accessibility report improved customer satisfaction and retention. By following WCAG guidelines, they enable smoother navigation for all users, including keyboard-only and screen reader users.
- Educational Institutions: Schools and universities are making strides in accessibility, providing accessible learning platforms that support students with disabilities through adaptive technologies and inclusive content.
The Path Forward: Driving Business through Inclusive Technology
As accessibility gains importance, businesses have an opportunity to set themselves apart by creating digital experiences that are inclusive by design. Accessible web solutions are essential for meeting compliance, expanding reach, and enhancing user experience. Organizations that integrate accessibility into their technology strategies position themselves not only as leaders in inclusivity but as pioneers of responsible, innovative design.
By prioritizing accessibility today, businesses ensure they are on the path to sustainable growth, a strong brand reputation, and lasting customer loyalty. Web accessibility is not a one-time project but an ongoing commitment—one that fosters inclusivity and makes a lasting impact. Embrace the opportunity to lead in accessibility and elevate your brand through technology-driven inclusivity.
Calsoft, being a technology-first partner, understand the importance of creating a meaningful design that captures the attention of customers realizing positive and memorable user experiences.